
تفاوت بین وکتور و پیکسل در چیست؟
پیکسل چیست؟
کوچکترین واحد از عناصر تصویر، پیکسل (Pixel) نام دارد. تصویر پیکسلی، از مربعهای کوچکی تشکیل شده است که تصویر بزرگتری را ایجاد میکند. اگر تصاویر پیکسلی به اندازه کافی بزرگنمایی شوند (زوم کردن)، میتوان فرمهای مربع درون تصاویر را مشاهده کرد. هر یک از این مربعهای قابل مشاهده یک پیکسل هستند. یک تصویر پیکسلی معمولاً در برنامه «اَدوبی فتوشاپ» ساخته میشود.
هر یک از پیکسلها مقدار رنگ مخصوص به خود را دارند. از آنجا که این گرافیکهای رایانهای، از پیکسلهای مربع شکلی تشکیل شدهاند که به صورت شبکهای مرتبط هستند، از آنها به عنوان «گرافیک شطرنجی» نیز یاد میشود. این حالت شطرنجی مهمترین تفاوت بین پیکسل و وکتور است.
ویژگیهای اصلی مورد استفاده برای توصیف گرافیک پیکسلی، تعداد عناصر تصویر مورد استفاده و عمق رنگ آنها است. به این صورت که تعداد کل عناصر تصویر، ارتفاع و عرض گرافیک را تعیین میکنند. عمق رنگ نیز، مقادیر رنگ و روشنایی را برای هر عنصر تصویر تعیین میکند.
این خصوصیات به گرافیک پیکسلی امکان میدهد تا تصاویر دقیق و واضحی را نشان بدهد. با توجه به اینکه گرافیکهای پیکسلی از تعداد ثابت عناصر تصویر تشکیل شدهاند، هم کیفیت و هم میزان حافظه مورد نیاز برای ذخیرهسازی به تعداد پیکسلها بستگی دارد.
هرچه عناصر تصویری گرافیک شطرنجی تعداد بیشتری داشته باشند (پیکسلها بیشتر باشند)، تصویر بزرگتر است و فایل آن به فضای ذخیرهسازی بیشتری نیاز دارد. این وابستگی متقابل بین کیفیت تصویر و تعداد پیکسل، به این معنی است که نمیتوان گرافیک پیکسل را کاهش داد بدون اینکه کیفیت آن کمتر شود!
وکتور چیست؟

برخلاف گرافیک پیکسلی، گرافیک بُرداری یا وکتور (Vector) از موارد هندسی مانند: خطوط، دایرهها یا منحنیها ساخته میشوند. اینها از طریق پارامترهایی مانند: نقاط شروع، نقاط پایان، شعاع، طول و عرض خط، رنگها و الگوهای پُر شده تعریف میشوند.
اگر یک تصویر بُردار بزرگنمایی شود، مربعهای پیکسلی را نمیبینید، زیرا خطوط و اشکال تصویر از منظر خصوصیاتی ریاضی و هندسی ترسیم میشوند. تصاویر بُرداری معمولاً در برنامه «ادوبی ایلوستریتور» و «کورل» ساخته میشوند.
همچنین برنامههای مدرن طراحی بُردار، میتوانند گرادیانت رنگ و شفافیت (Transparency) را ارائه دهند. این اشیا به عنوان موقعیتی از پیکسلها تعریف نمیشوند. در عوض، آنها با توجه به خصوصیاتشان توصیف میشوند. به عنوان مثال: تمام آنچه برای توصیف یک دایره ساده با گرافیک بُرداری لازم است، شامل موقعیت مرکز آن، شعاع، رنگها و وزن خط، برای به تصویر کشیدن جسم در اندازههای مختلف هستند.
اینجاست که بزرگترین تفاوت بین پیکسل و وکتور را میتوان فهمید. با توجه به اینکه پارامترهای ذخیرهسازی گرافیک بُرداری، برای تعیین اندازههای جدید قابل تغییر هستند، میتوان حجم تصاویر را بدون افت کیفیت، کاهش داد.
تفاوت بین وکتور و پیکسل
شما میتوانید به سرعت، یک گرافیک بُرداری را از یک گرافیک پیکسلی تشخیص دهید زیرا گرافیک بُرداری به طور معمول در نرمافزار ایلستریتور ساخته میشود و پسوندهای فایلهای آن ai یا esp هستند. گرافیک پیکسلی در فتوشاپ تولید میشود و دارای پسوند فایلjpg ،tiff ، psd یا bmp هستند.

هنوز هم تشخیص تفاوت بین وکتور و پیکسل دشوار است! زیرا گاهی اوقات یک گرافیک بُرداری در واقع یک گرافیک مبتنی بر پیکسل است. این میتواند هنگامی اتفاق بیفتد که، تصویر پیکسل به عنوان مثال JPG در یک فایل PDF Illustrator قرار گیرد یا به عنوان یک فایل EPS در فتوشاپ ذخیره شود، بنابراین دیگر یک فایل با گرافیک بُرداری نخواهد بود!
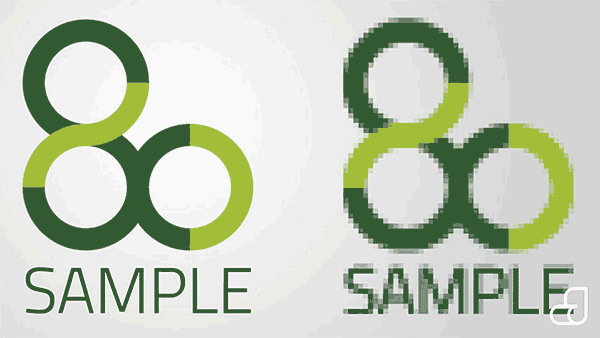
یک آزمایش مشخصتر برای بررسی تفاوت بردار با پیکسل، زوم کردن یا بزرگنمایی تصویر است. اگر تصویر دارای پیکسلهای قابل مشاهده باشد، آن یک تصویر مبتنی بر پیکسل است، وگرنه تصویر از نوع وکتور میباشد. همچنین اگر ابعاد تصویر زیاد بود ولی حجم آن کم، یقیناً تصویر از نوع وکتور است.
| نوع گرافیک | پسوند فایل | نرم افزار طراحی |
| پیکسل | tif, jpg, bmp, png, gif | Adobe Photoshop, GIMP, Corel PaintShop Pro |
| بردار | svg, eps, ai, cdr, wmf | Adobe Illustrator, Corel Draw, Inkscape |
چگونه میتوان فهمید که وضوح تصویر مناسب است؟
وقتی در حال چاپ آثار هستید، رزولوشن و کیفیت تصویر یا گرافیک مهمترین فاکتور است. به همین دلیل است که ما برای کارهای هنری بُردار را درخواست میکنیم. با این کار تضمین میشود که هر اندازه تصویر بزرگ شود، واضح میماند.
نرمافزارهای طراحی قادر هستند وضوح تصویر را به کاربر نشان دهند. مطمئن شوید که گرافیک شما ۳۰۰dpi (نقطه در هر اینچ) است. بررسی اینکه وضوح تصویر شما بالا است یا خیر، بسیار آسان است. تصویر را ۲۰۰ درصد بزرگنمایی کنید و ببینید آیا تصویر تار شده است یا خیر! برای محصولات چاپی بسیار کوچک، هنگام بزرگنمایی تا ۶۰۰ درصد، رزولوشن تصویر را بررسی کنید.
پیکسل یا وکتور؟ از کدام یک استفاده کنیم؟
به عنوان یک قاعده کلی، از نرمافزارهای بُرداری همیشه برای ایجاد مواردی مانند: اشکال هندسی، فونتها و لوگوها استفاده میشود. زیرا امکان کنترل بیشتر رنگ و اندازه گرافیکی را فراهم میکند. از طرف دیگر، پیکسلها همیشه در عکسهای دیجیتالی و کارهای چاپی کاربرد دارد، زیرا مربعهای پیکسل باعث ایجاد ترکیب رنگی کارآمدتری میشوند.
| نوع گرافیک | فواید | معایب |
| پیکسل | ۱- از نظر درجهبندی رنگ و روشنایی غنی است. ۲- هر پیکسل جداگانه قابل ویرایش است. | ۱- مقیاس گذاری با افت کیفیت همراه است. ۲- فشردهسازی میتواند منجر به افت کیفیت شود. ۳- نیاز به حافظه بالا برای گرافیک با کیفیت بالا دارد. ۴- ردیابی تصویر میتواند طاقت فرسا باشد. |
| بردار | ۱- مقیاسپذیر و بدون افت کیفیت است. ۲- بدون افت کیفیت میتواند فشرده شود (حجمش کم شود). ۳- اندازه فایل کوچک است. ۴- خصوصیات شی قابل تنظیم است. | ۱- برای نمایشگرهای پیچیده گرافیکی مناسب نیست. ۲- برای صفحه نمایش نیاز به شطرنجی سازی دارد. |
کلام آخر
تفاوت بین پیکسل و وکتور را بیان کردیم، حالا به راحتی میتوانید جوانب مثبت و منفی هر کدام از آنها را بفهمید. پیکسل از مربعهای کوچک و وکتور از عناصر ریاضی تشکیل شده است. هر کدام کاربرد خاص خود را دارند و برای طرحهای گرافیکی و آثار چاپی مختلف استفاده میشوند.












نظرات کاربران